The last post showcased an elementary application, that was meant to prime up the reader on the basics of the SignalR library. This post builds upon the last post and makes a bit more involved web application,that uses jQuery UI library. The SignalR programming unto itself will remain simple. If you are new to SignalR, please first go through introduction to SignalR.
Intention:
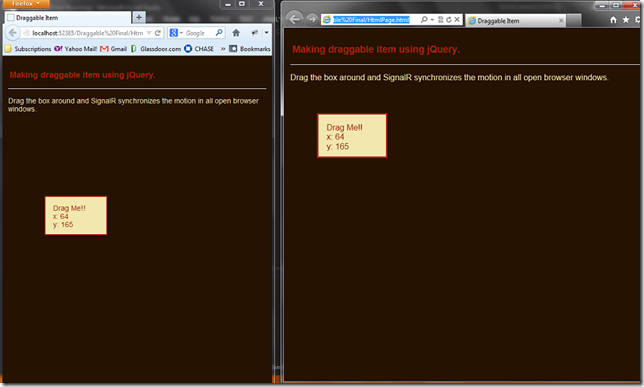
Make a draggable visual element which when dragged across in a client browser, should replicate motion in other client browser(s).
To do this, we will take help of jQuery UI library which builds upon jQuery library. As I have already covered the basic steps involved in making a basic application in my last post, I will keep the instructions concise.
1. Make an empty ASP.NET Web forms website.
2. Add a SignalR Hub class with the name “MoveShape” and declare a public method “Move” which accepts two integer parameters x and y, which we will use to pass the screen coordinates. Here is what the code should look like:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR.Hubs;
public class MoveShape : Hub
{
public void Move(int x, int y)
{
Clients.Others.shapeMoved(x, y);
}
}
Explanation of code:
The Move method will receive two integer values signifying the screen coordinates of the visual element on screen. The method will invoke method “shapeMoved” available on the client side and pass on the two coordinates, it received originally. These coordinates will then be used on the client side to position the visual element accordingly.
3. Add a Global.asax class and register hubs in the “Application_Start” method.
4. Add a css file with the following code. Note that the code is relatively simple and a lot of it is simply providing visual enhancement. It can be a lot simpler for this example.
body
{
background: #261201;
margin: 0;
padding: 0;
font-family: Sans-Serif;
font-style: normal;
font-size: 1em;
font-weight: normal;
font: Calibri, Verdana, Helvetica;
color: #F2E7AE;
}
h1, h2, h3, h4, h5
{
color: #A62103;
}
#container
{
margin: 0.25em;
padding: 0.5em;
}
#header
{
margin-bottom: 0.25em;
padding-left: 0.25em;
border-bottom: 1px solid #EEE;
}
#draggable
{
margin:1em;
padding:1em;
color: #A62103;
background-color:#F2E7AE;
width:100px;
height: 50px;
border: 3px solid #A62103;
cursor:move;
}
Explanation of code:
The code having the id of draggable is the code that will make up the visual element in the form of a rectangle with a cream colored background.
5. Add an HTML file with the following code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Draggable Item</title>
<link href="Style/Brown.css" rel="stylesheet" />
<script src="Scripts/jquery-1.9.0.js"></script>
<script src="Scripts/jquery.signalR-1.0.0-alpha1.min.js"></script>
<script src="Scripts/jquery-ui-1.10.0.custom.min.js"></script>
<script src="signalr/hubs"></script>
<script type="text/javascript">
$(document).ready(function () {
var hub = $.connection.moveShape;
var draggableShape = $('#draggable');
hub.client.shapeMoved = function (x, y) {
draggableShape.css({ left: x, top: y });
draggableShape.html("Drag Me!!<br />x: " + x + "<br />y: " + y);
};
$.connection.hub.start().done(function () {
draggableShape.draggable({
drag: function () {
var position = draggableShape.offset();
$(this).html("Drag Me!!<br />x: " + position.left + "<br />y: " + position.top);
hub.server.move(position.left, position.top);
}
});
});
});
</script>
</head>
<body>
<div id="container">
<div id="header">
<h3>Making draggable item using jQuery.</h3>
</div>
<p>
Drag the box around and SignalR synchronizes the motion in all open browser windows.
</p>
<div id="draggable">Drag Me!!</div>
</div>
</body>
</html>
Explanation of code:
In the HTML code we have referenced all the required JavaScript files including the jQuery library, jQuery UI library and the SignalR JavaScript client. Notice that I am using the latest stable version of jQuery and jQuery UI library available at the time of writing this post. In the jQuery code, I am making the hub available at the client side, which will be used to program the methods that need to be executed at the client side. I am caching the visual element that will be made draggable, as reading the DOM repeatedly will lead to an efficient code. The method shapeMoved receives two integer parameters and uses those to change the css properties of x and y coordinates of the draggable elements in all the clients. Once the hub is instantiated, we make the div element bearing the id “draggable”, draggable with the help of the in-built function available in jQuery UI, and declare the drag property to record the x and y coordinates in the client view portal and execute the move function (which corresponds to the Move() method available at the server side code). The coordinates are also showed in the visual element just for referential purposes.
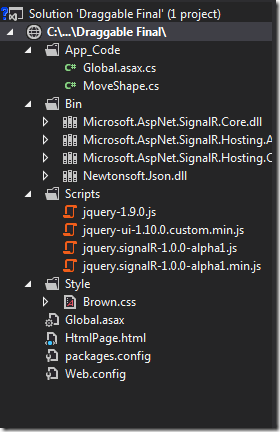
In the end the code hierarchy should look like in the following image:

Now run the website in Debug mode and you will be able to observe a box which when moved in in client browser also moves in other client browser(s).

This post was a bit heavy on the jQuery code, not so much on SignalR code, but shows the vast potential of the library. Anywhere, where you might require real time functionality between server and client(s), you can use SignalR.
Source code:

Thanks for reading.
Relevant Links:
1. Building Real-time Web Apps with ASP.NET SignalR
2. www.asp.net/signalr
3. https://github.com/SignalR/SignalR